Aprende a medir tus eventos con Google Tag Manager y su dataLayer
A raiz de una conversión el día de hoy me ha dado por ponerme un poco al día con el Google Tag Manager . Por lo cual he estado revisando cuales han sido las mejoras que se han incorporado desde su salida y cómo aprovecharlas.
Concretamente voy a explicar cómo utilizar el dataLayer. Muchos tal vez os estéis preguntando que esto, y en resumen no se trata más que de un objeto que podemos utilizar para pasarle los datos que queramos al Google Tag Manager. Y es imprescidible para la utilización de eventos.
He leído estos meses algunos posts, donde para explicar como utilizar eventos simplemente se limitan a inyectar un código en javascript que hace un push al objeto de google analytics ( _gaq ) , y esta no es de ninguna manera la forma correcta de hacerlo, más bien lo considero una forma de desaprovechar el poder del Tag Manager.
ATENCIÓN: Para poder utilizar el dataLayer debemos declarar el objeto antes de incluir el tag del Google Tag Manager. Este se suele situar justo al inicio de la etiqueta <body>, por lo que podremos poner nuestro código en el <head> de nuestra web.
El código es el siguiente:
<script> dataLayer = []; </script>
Vamos a tratar el ejemplo de la medición de enlaces salientes mediante un onclick , por lo que en lugar del código habitual, utilizaremos la siguiente llamada en nuestros enlaces ( al final del artículo incluyo un pequeño snippet en javascript utilizando JQuery que nos automatizará todo el trabajo )
onclick="dataLayer.push({'event' : 'outgoing-click','event-value' : this.href});"
Con esto lo que estamos haciendo es enviar 2 variables al Tag Manager, para después en el interfaz y a través de macros poder lanzar los eventos con estos datos que estamos enviando.
El nombre el evento se llama "outgoing-click" ( esto nos servirá para poder fijar la regla de activación que hará que se dispare este evento ), en otra variable que estamos llamando "event-value" enviaremos el valor del enlace en el que se está haciendo click ( esto nos va a permitir poder definir de forma dinámica el label del evento ), podríamos si quisieramos poner un valor manualmente, ( recordemos que si este fuera nuestro caso deberemos ponerlo entre comillas por tratarse de un cadena de texto) .
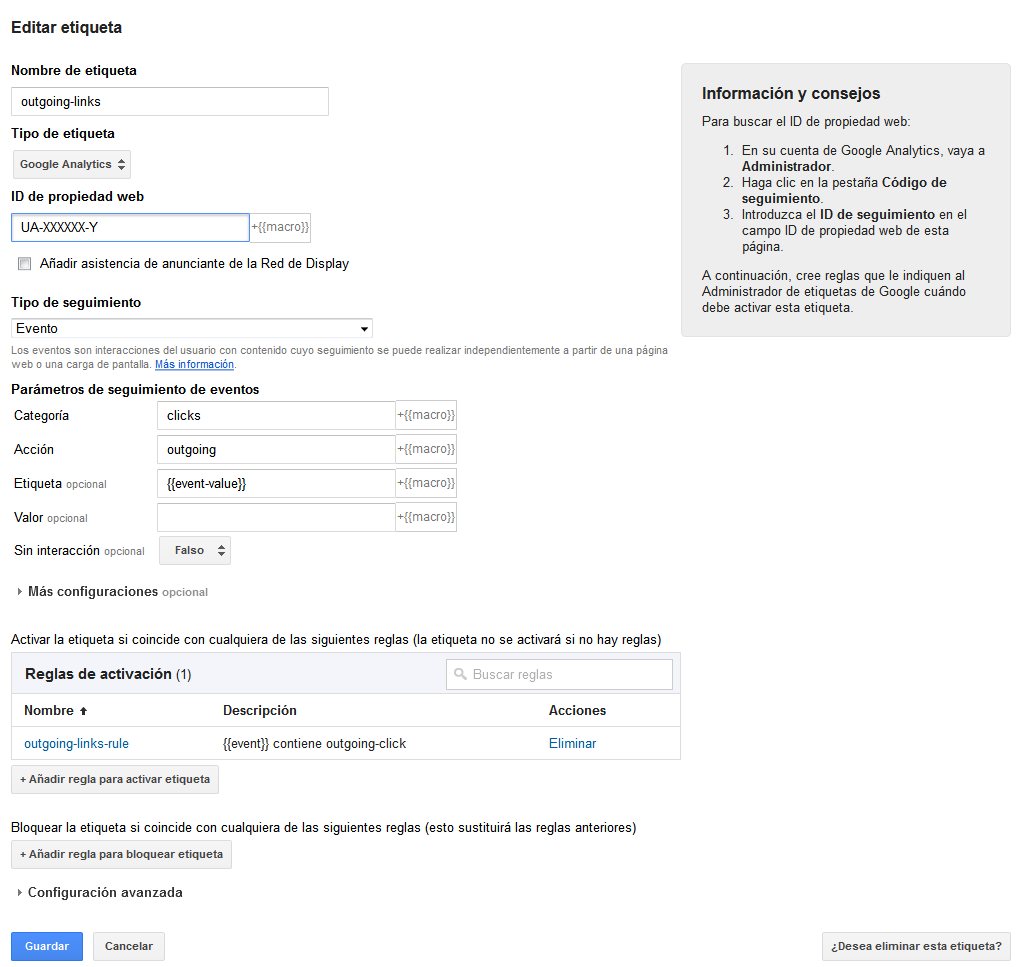
Vamos a asumir que ya tenemos creada nuestra cuenta, y nuestro contenedor, por lo que tendremos que hacer ahora es crear una nueva etiqueta de tipo Google Analytics, y tipo de seguimiento Evento.
Y vamos también a definir los valores del evento que se lanzará, en nuestro caso la categoría, la acción, la etiqueta y que el evento sera interaccional ( tendrá efecto sobre la tasa de rebote de nuestro sitio web ) .
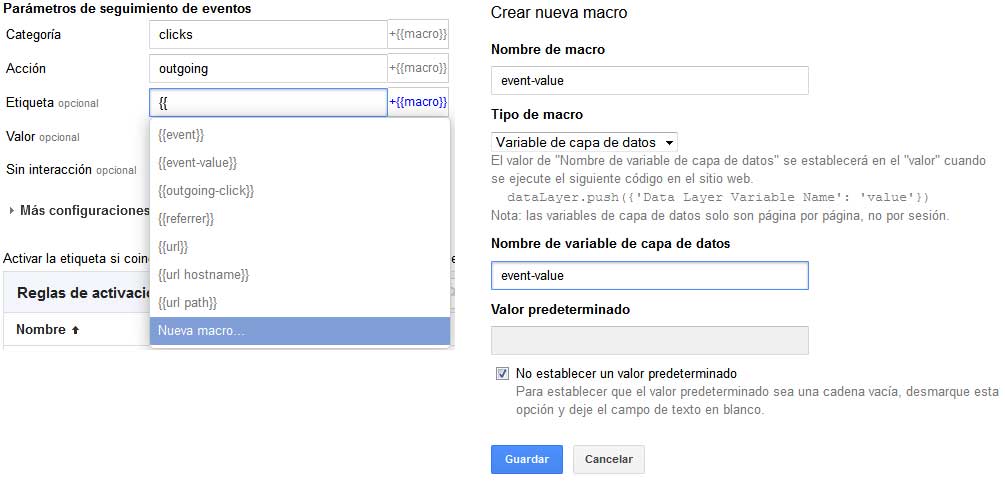
En nuestro caso como vamos a medir los enlaces salientes, la categoría y la acción la ponemos de forma fija y lo que nos interesa es saber a que url se está dirigiendo el usuario y aquí es donde entra en acción la otra variable
La macro la deberemos crear de la siguiente manera:
Bien, vamos a hacer un repaso para saber donde estamos.
Estamos pasado al datalayer un evento llamado outgoing-links , y un valor para este evento que es el valor href de ese enlace.
Desde Google Tag Manager estamos definiendo una nueva etiqueta, que lanzará un evento con la categoría fijada como clicks, la acción como outgoing .
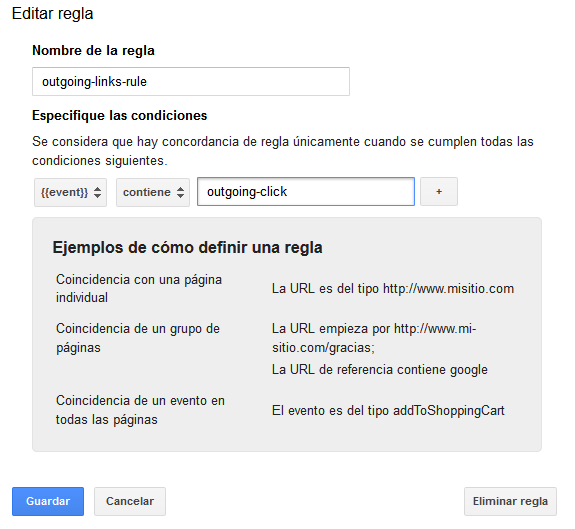
Y ahora tan solo nos queda definir cuando queremos que se active esta etiqueta. Por lo tanto le vamos a decir que tan solo la lance cuando el nombre del "evento" se contenga el texto "outgoing-click" , de esta forma podremos definir más etiquetas por ejemplo para medir otro tipo de eventos con diferentes categorías.
Pues ya lo tenemos todo, tan solo nos queda crear una nueva versión y publicarla:
A partir de ahora si hacemos click en los enlaces que hemos etiquetado se lanzará nuestro evento.
Aquí os dejo también un pequeño script ( necesitaréis cargar JQuery en vuestra web si no lo utilizais todavía ), que se encargará de monitorizar todos los clicks en los enlaces de vuestra web y si estos enlaces apuntan a un dominio diferente al vuestro, enviará la información necesaria al dataLayer
<script type="text/javascript">
dataLayer = [];
if (typeof jQuery != 'undefined') {
jQuery(document).ready(function($) {
var baseHref = '';
if (jQuery('base').attr('href') != undefined)
baseHref = jQuery('base').attr('href');
jQuery('a').each(function() {
var href = jQuery(this).attr('href');
if (href && (href.match(/^https?\:/i)) && (!href.match(document.domain))) {
jQuery(this).click(function() {
var extLink = href.replace(/^https?\:\/\//i, '');
dataLayer.push({'event' : 'outgoing-click','event-value' : extLink});
if (jQuery(this).attr('target') != undefined && jQuery(this).attr('target').toLowerCase() != '_blank') {
setTimeout(function() { location.href = href; }, 200);
return false;
}
});
}
});
});
}
</script>
Visto esto, se nos puede ocurrir crear nuestra propia función para lanzar todos nuestros eventos de una manera similar a como lo hacíamos anteriormente y abstraernos de alguna forma a la hora de utilizar el dataLayer. Os pongo un ejemplo que os dará una idea aproximada de como hacerlo.
function evt_track(cat,act,lab,val)
{
dataLayer.push({'event':'tk-event','evt-cat':cat,'evt-act':act,'evt-lab':lab,'evt-val':val});
}
Una vez hecho esto, creariamos una etiqueta en nuestro contenedor, que se activase cuando el nombre del evento sea "tk-event" , y cogeríamos los valores mediantes macros, de la misma manera que hemos hecho en el ejemplo que hemos tratado anteriormente.
Luego para lanzar un evento mediante un onclick, un mouseover, o simplemente mediante un timeout , lo lanzariamos de la siguiente manera:
onmouseover="evt_track('Mi categoria','Mi accion','Mi etiqueta',100);"
No he tenido tiempo a probarlo, pero os animo a probarlo y sobre todo a mejorarlo ,podéis tomarlo como un reto o un ejercicio ;) , por ejemplo para hacer algunos "sanity checks" sobre la función, por ejemplo comprobar que el valor que se está pasando sea un valor numérico, o el implementar la posibilidad de definir si el evento es interaccional o no lo es.