Atribución de enlace mejorada en la analítica de página de Google Analytics
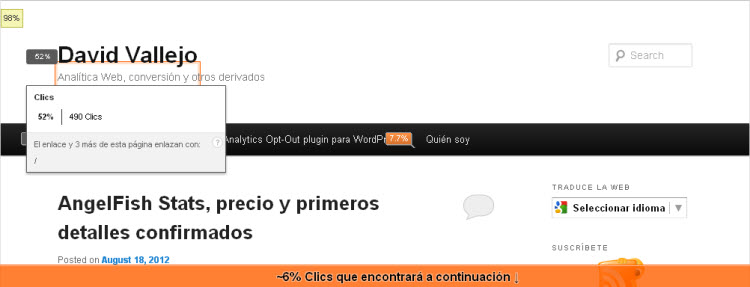
Google Analytics tiene un reporte que se llama Analítica de Página, que nos permite ver de forma visual sobre qué enlaces se hace click en nuestra página.
Su forma de funcionamiento es sencilla, simplemente comprueba en los datos de analytics las veces que se han visualizado las páginas enlazadas y qué ademas el paso anterior a visualizarlas haya sido la página actual que estamos viendo en el reporte. Con estos datos realiza una suporposición sobre la página para mostrarnos las veces que se ha hecho click en los enlaces.
Pero ¿ qué pasa si tenemos en una página dos enlaces diferentes a una misma página de destino ? , que no va a saber a qué enlace atribuir los datos y por lo tanto el reporte de analítica de página no va a ser todo lo exacto que debería,
Por ello tienen un script para la atribución de enlaces mejorada ( Enhanced Link Attribution ), que va a enviar a Google Analytics una pequeña información extra sobre los enlaces para poder diferenciarlos a la hora de visualizar estos reportes.
Debemos añadir el siguiente código en rojo a nuestro tag habitual:
var _gaq = _gaq || []; var pluginUrl = (('https:' == document.location.protocol) ? 'https://ssl.' : 'http://www.') + 'google-analytics.com/plugins/ga/inpage_linkid.js'; _gaq.push(['_require', 'inpage_linkid', pluginUrl]); _gaq.push(['_setAccount', 'UA-XXXXXX-Y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = '//www.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
Cómo funciona:
El script añade un gestor de eventos "onclick" al documento. Cada vez que se hace click en un enlace comprueba si existe un elemento ID que lo identifique y fija una cookie llamada __utmli , con un tiempo de caducidad de 30 segundos, con esta información que se utilizará en la siguiente página que se visualice. En el caso de que el ahref actual no contenga un id, subirá hasta 3 niveles en el DOM en busca de un ID para realizar la identificación del enlace. Por ejemplo imáginemos que tenemos el siguiente enlace:
<div id="contacto_sidebar"> <a href="/contacto">Contáctame</a> </div>
Podemos observar que el propio enlace no tiene una etiqueta id, por lo que el script fijará la cookie __utmli con el valor "contacto_sidebar" .
Se utiliza una duración de tan sólo 30 segundos para la cookie con el fin de evitar falsos ID's, aunque pueda significar que si la página de destino tarda más de 30 segundos en cargar, no dispongamos de esta información.
De esta forma en los reportes de Analítica de Página la herramienta podrá identificar para los mismos destinos de enlaces, desde qué enlaces concretos se ha hecho click.
Lo que nos encontraremos es que en la siguiente página, el primer hit que se envíe ( normalmente suele del _trackPageview ), tendrá añadido el parámetro utme , con el valor del ID, por ejemplo utme=12(contacto_sidebar)
Update 12/09/2013
Cómo funciona el reporte de analítica de página en Google Analytics
Imaginemos que tenemos una página de inicio y dos enlaces diferente a la página de contacto de la siguiente manera:
home.html -> contact.html ( utme =12(contacto_sidebar) )
-> contact.html ( utme =12(contacto_footer) )
Google lo que hace, es registrar el referrer de cada impacto al __utm.gif ,( hablamos del referrer del header de la petición no del parámetro utmr ) , por lo que en este caso sabriamos que hemos llegado a contact.html 2 veces desde la página home.html.
Pero si hay dos enlaces diferentes a una misma página Google no va a saber en un principio en cual de ellos está haciendo click el usuario (recordemos que esto se registra en la página siguiente y el referrer será siempre el mismo) y ahí es donde entra en juego el parámetro utme que comentabamos anteriormente, de esta forma en vez de contar contact.html cómo una pagina vista única, lo divide en dos ( o las que sean ), y también al tener el id puede en el overlay del reporte asignar el porcentaje correpondiente de clicks a cada uno de los diferentes enlaces.
Comentando casualmente hoy con mi amigo Yehoshua cómo funcionaba todo esto, pero parace ser que para identificar el enlace mira para arriba 3 elementos en el DOM de la página, como ya comentabamos antes, pero si en esos 3 elementos ninguno contiene un id, ese enlace no se trackeará con la atribución de enlace mejorada . Por lo cual si la página no está maquetada con sus correspondientes ID's puede que está funcionalidad no nos funcione como sería deseable. Al menos en estos casos no se está generando la cookie, ni se está enviando el parámetro utme que utiliza y necesita Google para poder realizar esta medición.