Enabling Optimizely native Google Analytics Integration within Google Tag Manager
As you may already know, Optimizely has an in-built Google Analytics integration, which will allow us to track the experiments and variations being showed to a client using custom dimensions.
For enabling them, you'll need to put the following lines after the create command and the pageview one:
window.optimizely = window.optimizely || [];
window.optimizely.push("activateUniversalAnalytics");
This is a bit tricky when using Google Tag Manager native tags, since it doesn't allow you to execute anything after the tracker creation command.
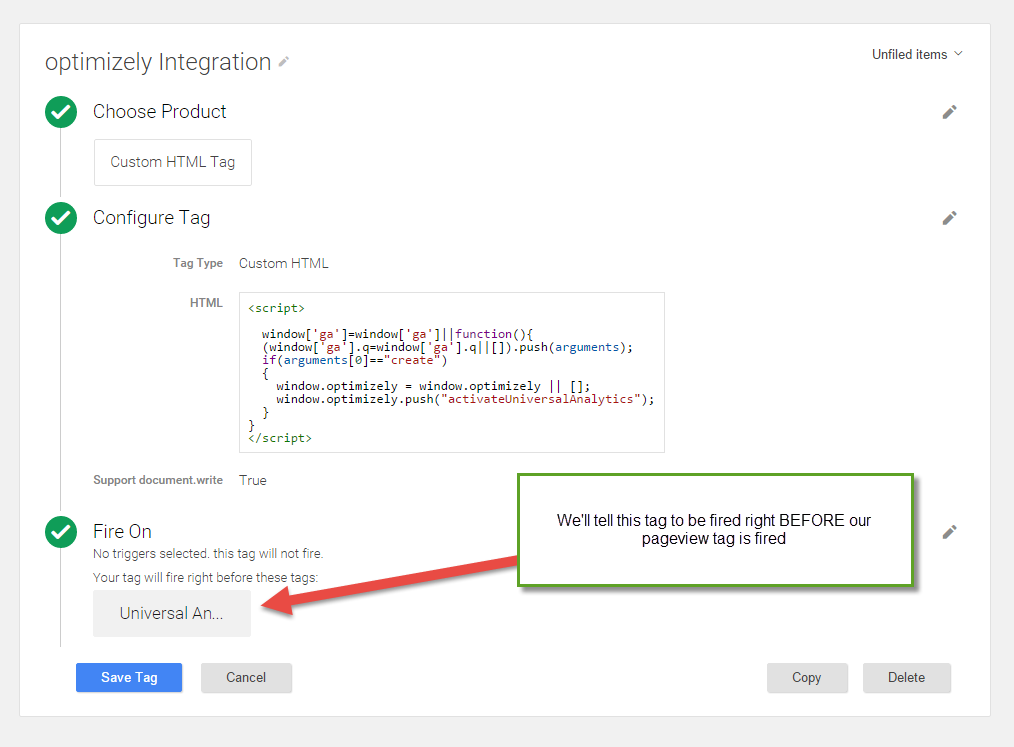
To achive this we'll be using a little hack ( using a Custom HTML tag ), and the tag secuencing that was released some months ago in Google Tag Manager.

Code
<script>
window['ga']=window['ga']||function(){
(window['ga'].q=window['ga'].q||[]).push(arguments);
if(arguments[0]=="create")
{
window.optimizely = window.optimizely || [];
window.optimizely.push("activateUniversalAnalytics");
}
}
</script>
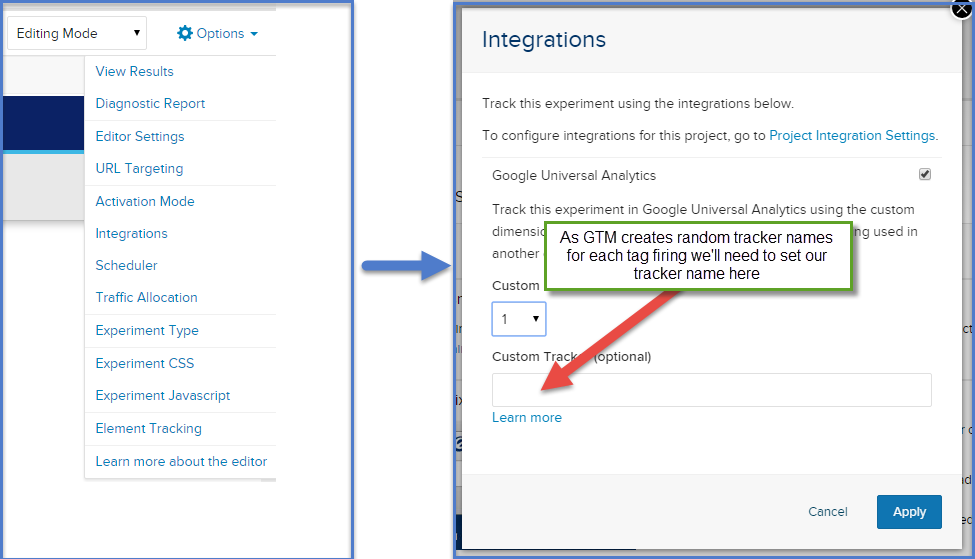
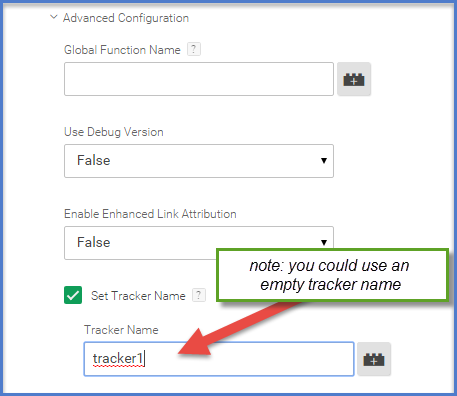
Now we'll need to set a tracker name for our pageview tag, since Optimizely will try to set the custom dimension data to a tracker name and Google Tag Manager created a random tracker name for each fired Universal Analytics Tag.

After this we'll need to enable Google Analytics within our experiment and define to which custom dimension index we want to send the data: