Entendiendo el reporte de velocidad del sitio
Seguramente todos tenemos en cuenta ( o deberíamos tenerlo ), la importa que tiene la velocidad de carga de nuestro sitio web, no tan solo por los posibles beneficios a la hora de posicionarnos en Google, si no también a nivel de experiencia de usuario.
Google es muy consciente de ello, por ello nos ofrece varias herramientas para mejorar este factor de nuestras páginas con web con herramientas como PageSpeed, el módulo PageSpeed para Apache, el protocolo SPDY, los reportes de velocidad de Google Analytics o el reporte de tiempos de usuario también. Incluso Yahoo ofrece el servicio de YSlow para comprobar la velocidad de nuestros sitios web y sugerencias sobre como mejorarlos.
Hay muchas herramientas que nos permiten comprobar la velocidad de carga de nuestras páginas como gtmetrix.com o loads.in , pero no nos permiten comprobar la velocida de carga real que tienen nuestros usuarios, y todavía más importante poder segmentar esta información por países o navegadores para poder detectar problemas concretos.
Para ello existe el reporte de velocidad del sitios o Site Speed en inglés, que nos ofrece Google Analytics desde hace ya más de un año y uno de los reportes más infravalorados de la herramienta.
Es interesante porqué nos permite ver la velocidad de carga nuestro sitio web, por lo que podremos ver por ejemplo:
- La velocidad de carga por cada página de nuestra web, pudiendo detectar y con ello solucionar problemas de carga con páginas especificas.
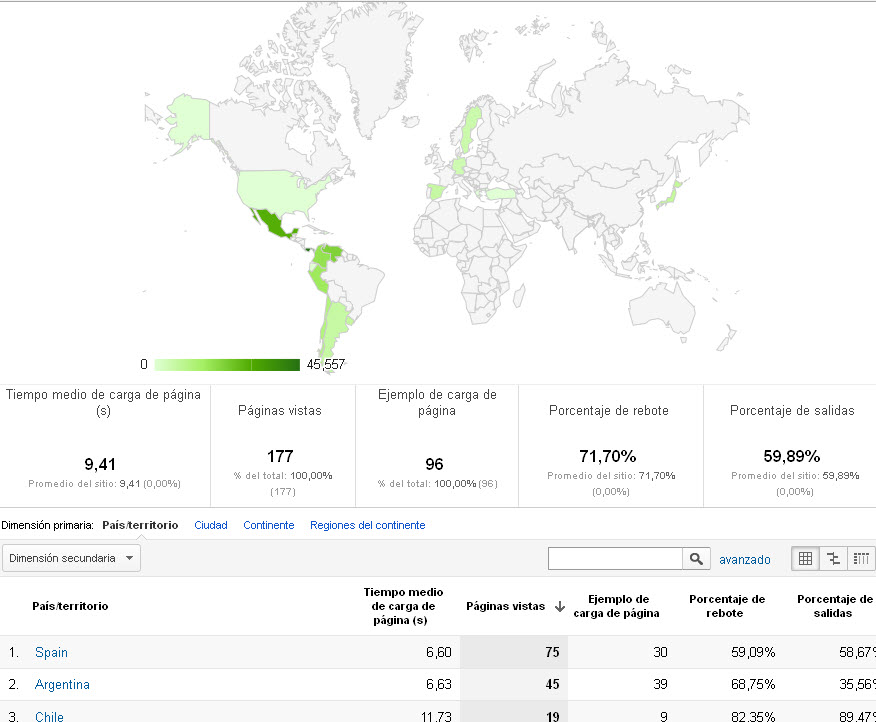
- La velocidad de carga por países y ciudades, con lo que podremos detectar si tenemos algún problema de conectividad con algún país por ejemplo, tal vez necesitemos poner un servidor en otro país para mejorar la carga.
- Problemas con navegadores específicos, puede ser que nuestra página cargue rápidamente en un navegador, pero nunca sucede lo mismo en todos.
- Incluso podremos detactar problemas con algún problema con algún proveedor en concreto, queramos o no , que las conexiones por ejemplo de los proveedores principales no sean buenas con el datacenter donde tenemos nuestra web no es nada bueno para nuestro negocio online.
- Problemas de resoluciones de DNS con nuestros dominios.
Tenemos que tener en cuenta, que por defecto Google Analytics sólo registra un 1% de las visitas , así como deberíamos tener en cuenta que no todos los navegadores ofrecen estos datos, por lo cual no se registrarán tampoco.
Podemos cambiar el porcentaje de visitas que se toman como muestra introduciendo la siguiente línea antes de la llamada principal al tracker:
_gaq.push(['_setSiteSpeedSampleRate',80]);
Debemos tener en cuenta que estos hits cuentan dentro del limite de 500 hits por sessión que tiene Google Analytics, así como que existe una limitación de 10.000 peticiones por día para este reporte. Así que tendremos que mirar el total de páginas vistas diarias que tenemos y en razón a este número sacar el porcentaje que necesitamos para tener el muestreo máximo.
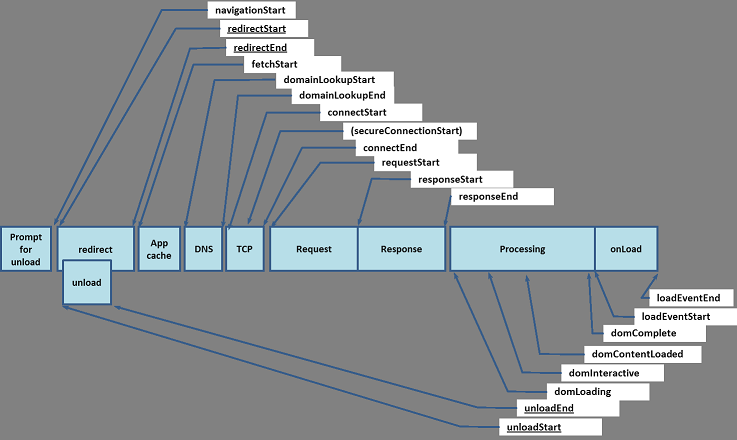
Google Analytics no mide tan sólo la velocidad de carga de la página, si no que realiza la medición de otros parámetros como el tiempo que se tarda en resolver el dominio o el tiempo que se tarda en establecer la conexión con el servidor.
Los nuevos navegadores tienen disponible una nueva especificacion Navigation Timing , que es la utiliza para sacar los tiempos que se presentan en este reporte.
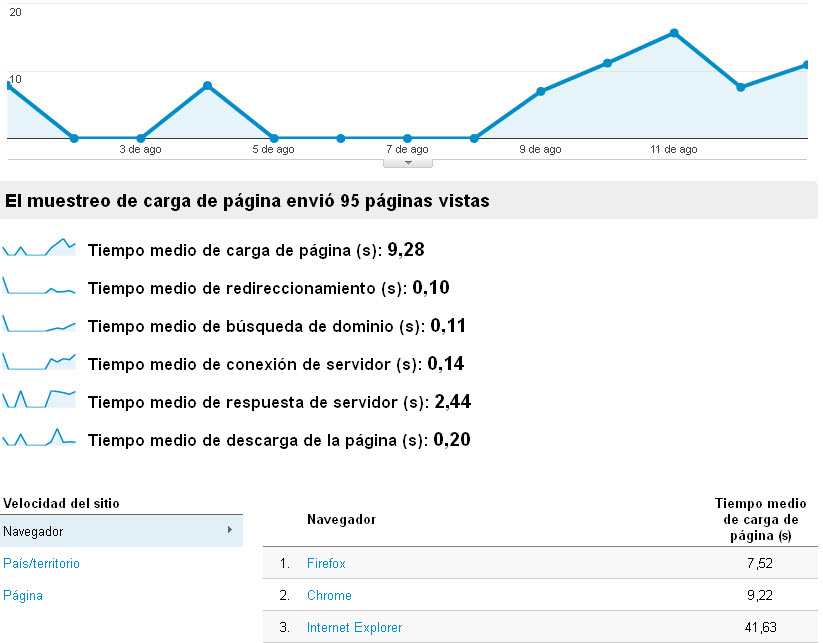
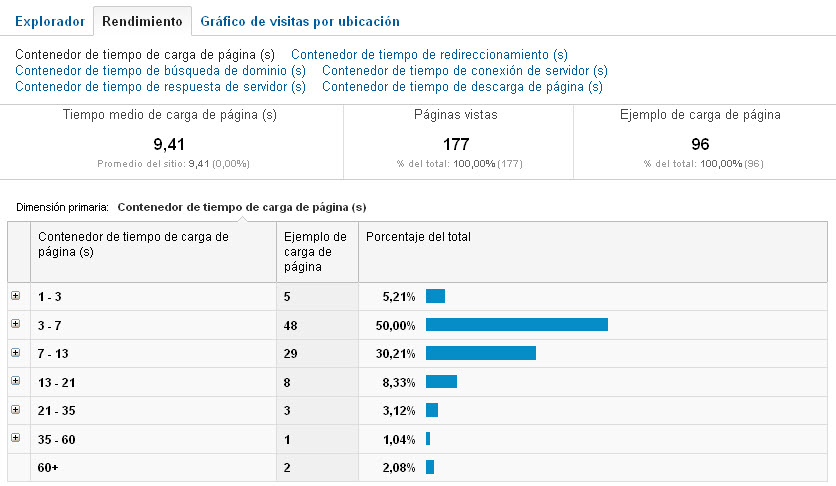
De todos estos valores, Google Analytics únicamente utiliza algunos para sacar los siguientes datos, tal y como podemos vez en el reporte principal:
- Tiempo medio de carga de página: Es el tiempo medio que tarda en cargarse la página desde que el usuario hace click en un enlace , desde que se pone la dirección en el navegador.
- Tiempo medio de redireccionamiento: Es el tiempo medio invertido en redirecciones para llegar a la página final, si no existiesen redirecciones, debemos esperar que este valor sea 0.
- Tiempo medio de búsqueda de dominio: Es el tiempo medio que el navegador del usuario tarda en resolver los nombres de dominio para poder acceder a la página.
- Tiempo medio de conexión de servidor: Es el tiempo medio que se tarda en establecer una conexión con nuestro servidor, después de haber realizado la resolución de nombres.
- Tiempo medio de respuesta de servidor: Es el tiempo medio que tarda el servidor en responder las peticiones de los usuarios, incluye la latencia que tenga la conexión del usuario.
- Tiempo medio de descarga de la página: Es el tiempo que tarda el contenido de la web en enviarse al cliente una vez realizadas todas las conexiones necesarias.
Vamos a realizar un repaso de los reportes que tenemos disponibles:
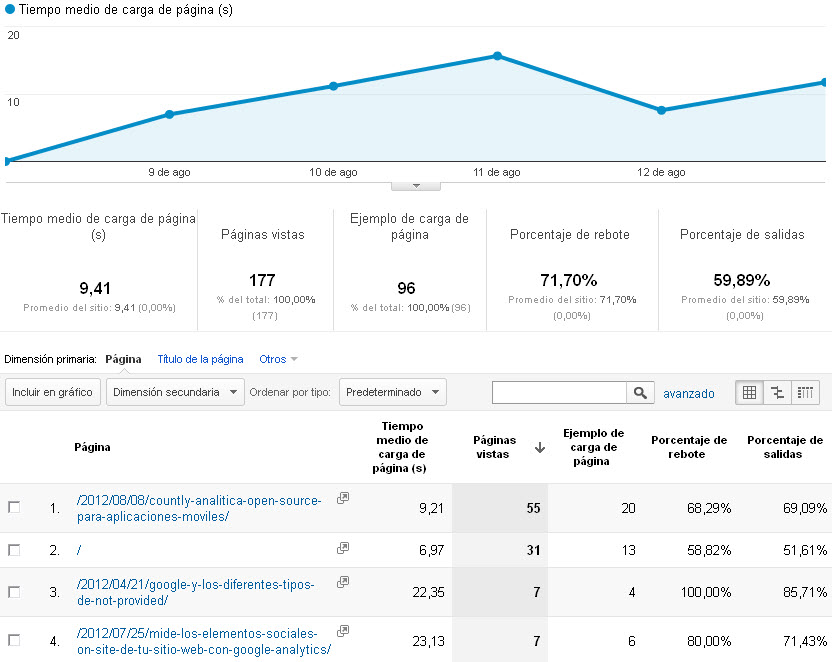
Uso del Sitio
Este reporte nos muestra junto con las métricas de porcentaje de rebote y de salidas, el tiempo medio que tarda en cargar nuestro contenido ( páginas ).
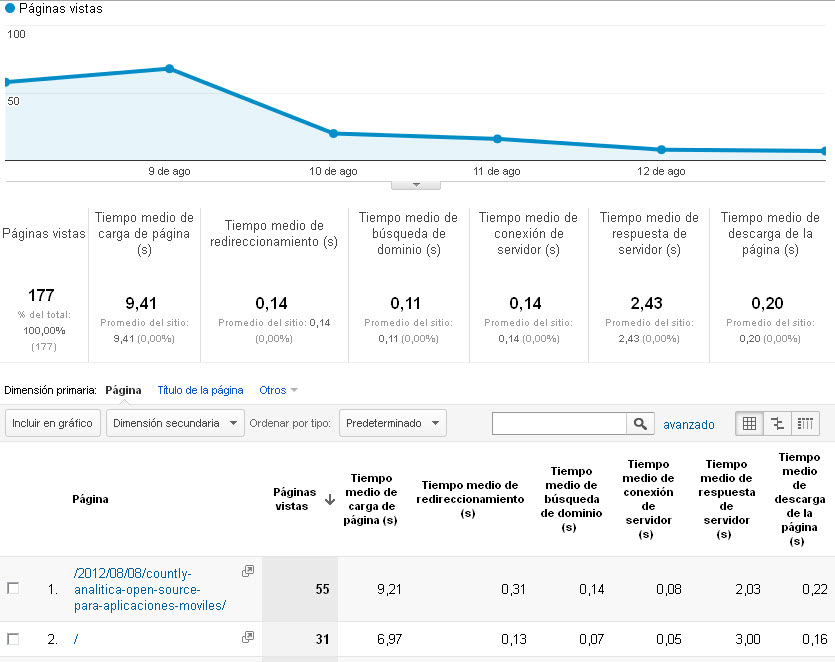
Información técnica
Existe el mismo reporte con información técnica, que nos da todos los datos en vez de tan solo este con el tiempo medio de carga.Dentro de los reportes de velocidad del sitio, existe un apartado que se llama: Tiempos de Usuario, se trata de ir un paso más allá de medir la velocidad de carga de la página y medir cosas más específicas como:
- El rendimiento de carga de javascripts desde un CDN, para ver como funciona por diferentes países
- Medir por ejemplo la velocidad de generación de PDF's
- El tiempo de carga en peticiones asíncronas, por ejemplo si nuestra página carga el contenido por Ajax, poder medir los tiempos medios que tardan los navegadores de los usuarios en recibir la información para poder mostrarla
- Medir el tiempo medio de prebuffering de un video para poder empezar a reproducirse.
Esta funcionalidad necesita de un etiquetado específico, que trataremos posteriores posts.
Charla de Justin Cutroni y Ilya Grigorik sobre los reportes de velocidad del sitio en Google Analytics: