Google Tag Manager event tracking using data attribute elements
On the last #tip we talked about how to debug/qa our data attributes , and now we're going to learn about how to natively track events/social interactions within Google Tag Manager .
We're going to learn it, basing our tracking on Google Analytics Events and Social Interactions. Of course this can be expanded to any other tool just changing the data attributes, but hey, this is about to learning not about give me a copy and paste solution.
Let's start saying that data-* attributes it's and standard HTML5 mark up that we can use to manage our page functionality based on that data instead of relaying on classes or id.
A data attribute is intended to store values that are mean to the page or application and that doesn't fit in any other appropiate attributes.
In our care the data that we're storing is the hitype that we'll be firing. In our example it could an "event" or a "social interaction" . For this we're setting a data attribute named "wa-hittype", and this attribut will hold the current hit to be fired, in our case "event" or "social".
We'll be using some other data attributes to define our events category, action, label, value and non-interactional switch, please take a look to the following table for more details:
[table] Data Attr,Description data-wa-hittype, Type of hit we want to fire on user's click data-wa-event-category, The Category value for our event data-wa-event-action, The action value for our event data-wa-event-label, *optional. The label for our even data-wa-event-value, *optional. The value for our event if any data-wa-event-nonint,*option. Is the event non interactional? [/table]Let's check an example:
<a data-wa-hittype="event" data-wa-event-category="Ecommerce" data-wa-event-action="Add To Cart" data-wa-event-label="SKU0001" data-wa-event-value="12.00" href="#" >Add To Cart<a/>
So we have a data attribute that will allow us to know when fire a tab based on a CSS selector, and we've too all the info needed to populate the information for our event.
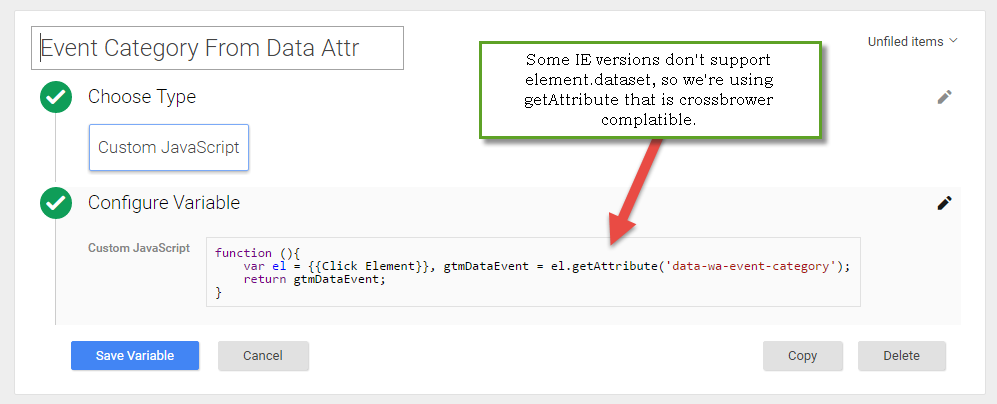
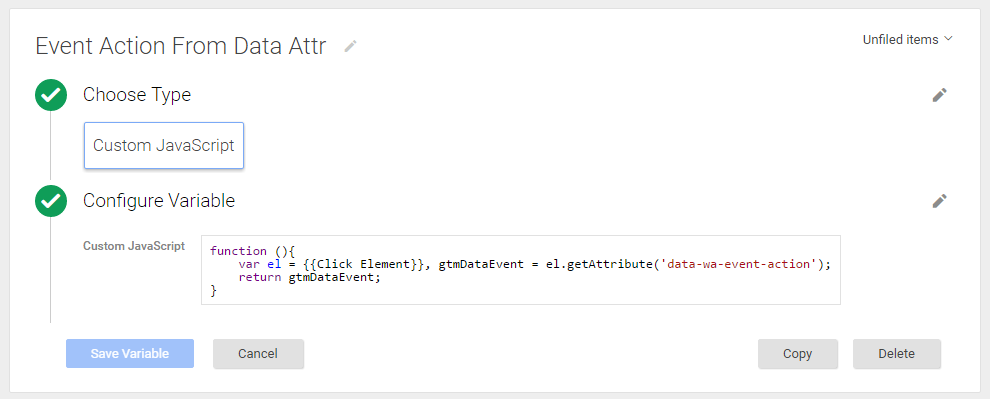
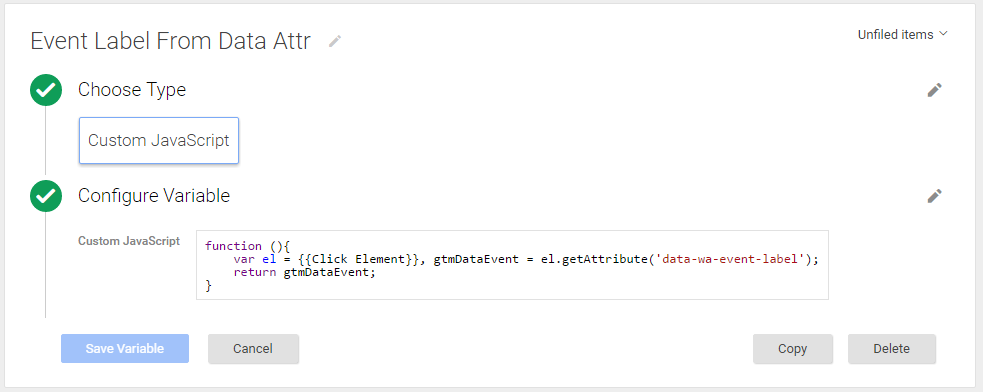
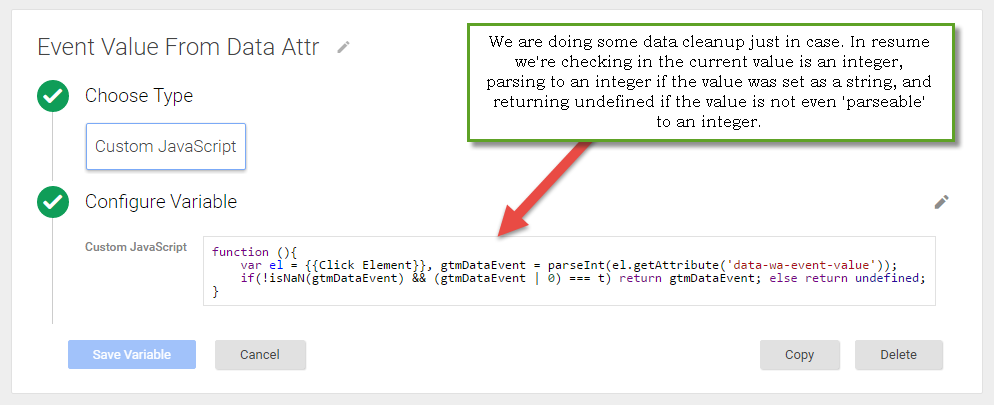
Next step is to configure some variables to read these values when the user clicks on the element.





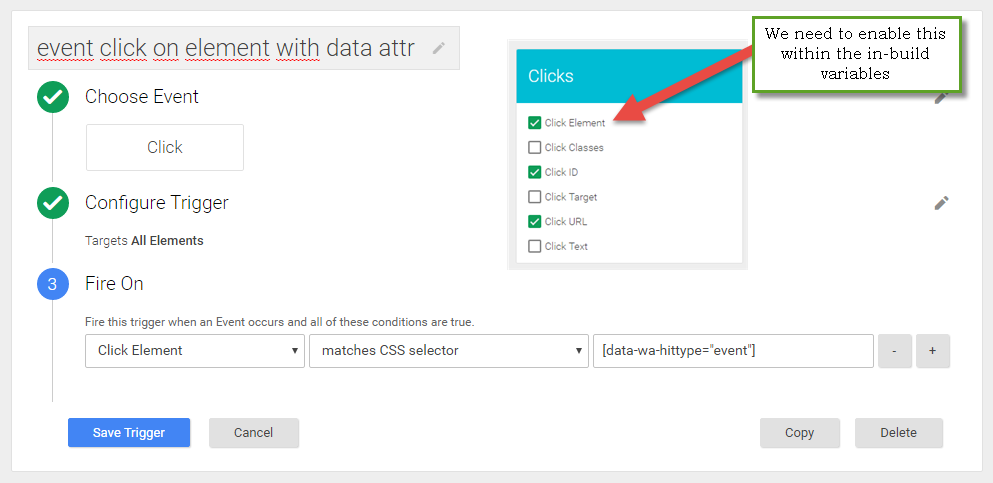
So now when the user clicks on some element, we'll have all our event needed data on those new variables. Let's work on the trigger that will make our tag to fire.
We're using the In-build {{Click Element}} Variable and some magic with a CSS Selector.

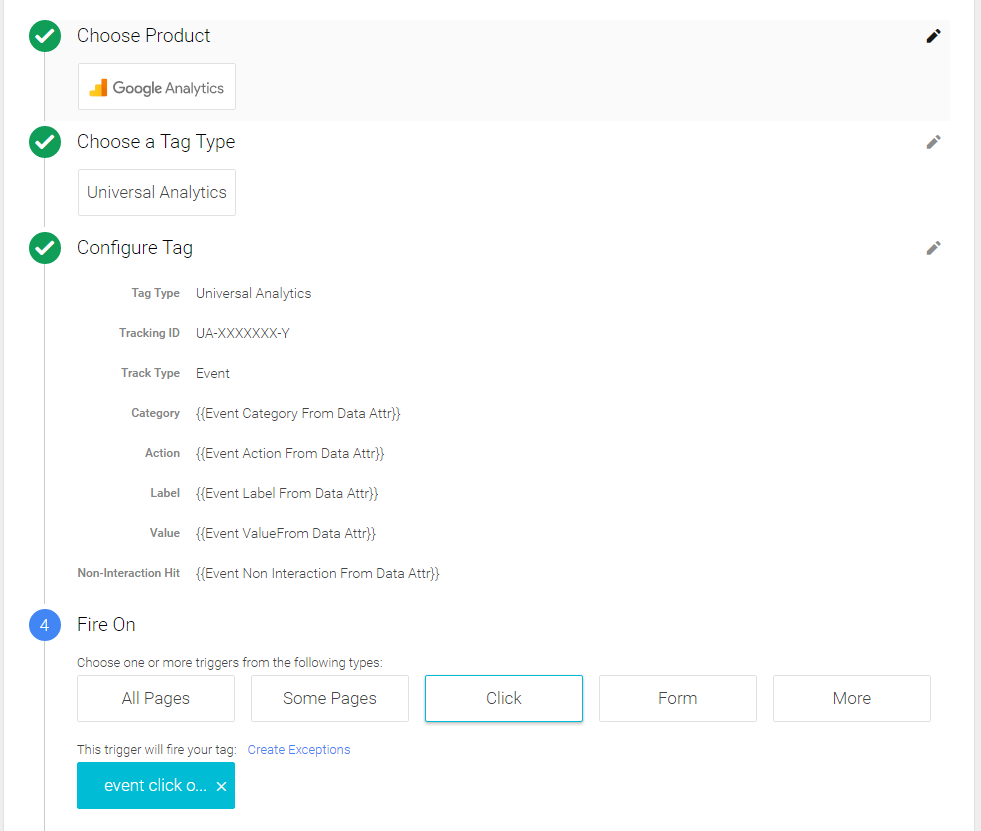
There we're, now we just need to setup our event tag, add our variables to the tag fields, and set the trigger on this new event tag.

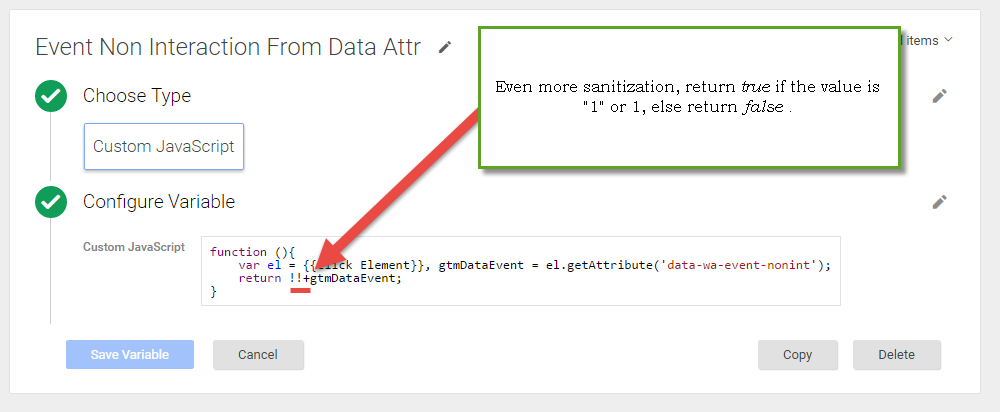
Now everytime you need to track a new click on some page element, you'll just need to ask the developers to add some "standard" data mark-up to the right element. Even if you do something wrong, the variables will take care of fixing the values were possible (like an event value expecting an integer value instead of a string) or setting a right boolean value for the non-interactional switch for the event.
Any suggestion or improvement to this tracking method is welcome :)
P.D. Yeah! I know I talked about tracking Social Interactions too, but I'm pretty sure that you'll be able to figure it out. Think about like a good moment to learn how to do things instead of just trying to copy and paste and hoping it will work.