Introducción al DataLayer de Google Tag Manager
Aunque parezca mentira hace ya casi año y medio que Google hizo público su herramienta de Tag Management. Durante todo este tiempo las actualizaciones de la herramienta ha sido continua aunque por desgracia no haya ningún changelog que reflejen los contínuos añadidos que va recibiendo la herramienta.
Por lo que voy leyendo por ahí, para la gran mayoría de la gente la herramienta no es más que la manera de moda de configurar Google Analytics ( añado el código de GTM a mi web y añado un tag de pegeview ), sin aprovechar la herramienta lo más mínimo.
Por ello vamos a hablar del dataLayer , que es como su propio nombre indica una "capa" de datos mediante la cual vamos a pasar los datos a Google Tag Manager ( recordar que todo esto será utilizable también con cualquier otra herramienta de Tag Management ) , para poder interactuar en base a esos datos.
Así pues el dataLayer no es más que un objeto que contendrá la información ( formato JSON 'clave':'valor' ) que queramos tener accesible desde el Tag Manager.
Para ellos deberemos inicializarlo antes del tag de Google Tag Manager ( si bien el propio gtm lo inicializará de forma implícita ) de la siguiente manera:
<script> var dataLayer = datalayer || []; </script>
Con esto inicializaremos nuestro objecto tan solo si no lo estaba ya anteriormente, es decir si ya tuviese algún valor en el momento de ejecutarse este código se mantendrían los valores que tenga.
Por poner un ejemplo ilustrativo de esto pongamos un post de un blog, por ejemplo este mismo post
<script>
dataLayer.push({
'categoria' : 'Google Analytics',
'titulo' : 'Introducción al dataLayer de Google Tag Manager',
'autor' : 'David Vallejo',
'fecha' : '2014-02-08',
'lenguaje' : 'es',
'logeado': true,
'event' : 'pageview'
});
</script>
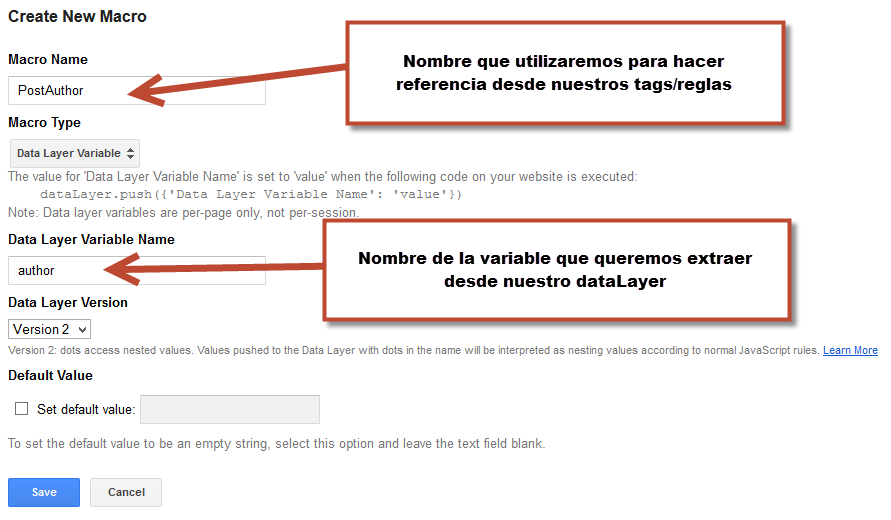
Bien ya tenemos toda la info de la página que se está visualizando, ahora lo que tenemos que hacer es crear macros para poder acceder a los datos disponibles en el dataLayer desde nuestros tags.
Por lo tanto crearíamos una macro por cada uno de datos que tenemos de la siguiente manera:
Una vez hecho esto podremos utilizar los datos desde los tags o desde las reglas de la siguiente manera: {{NOMBRE_MACRO}} .
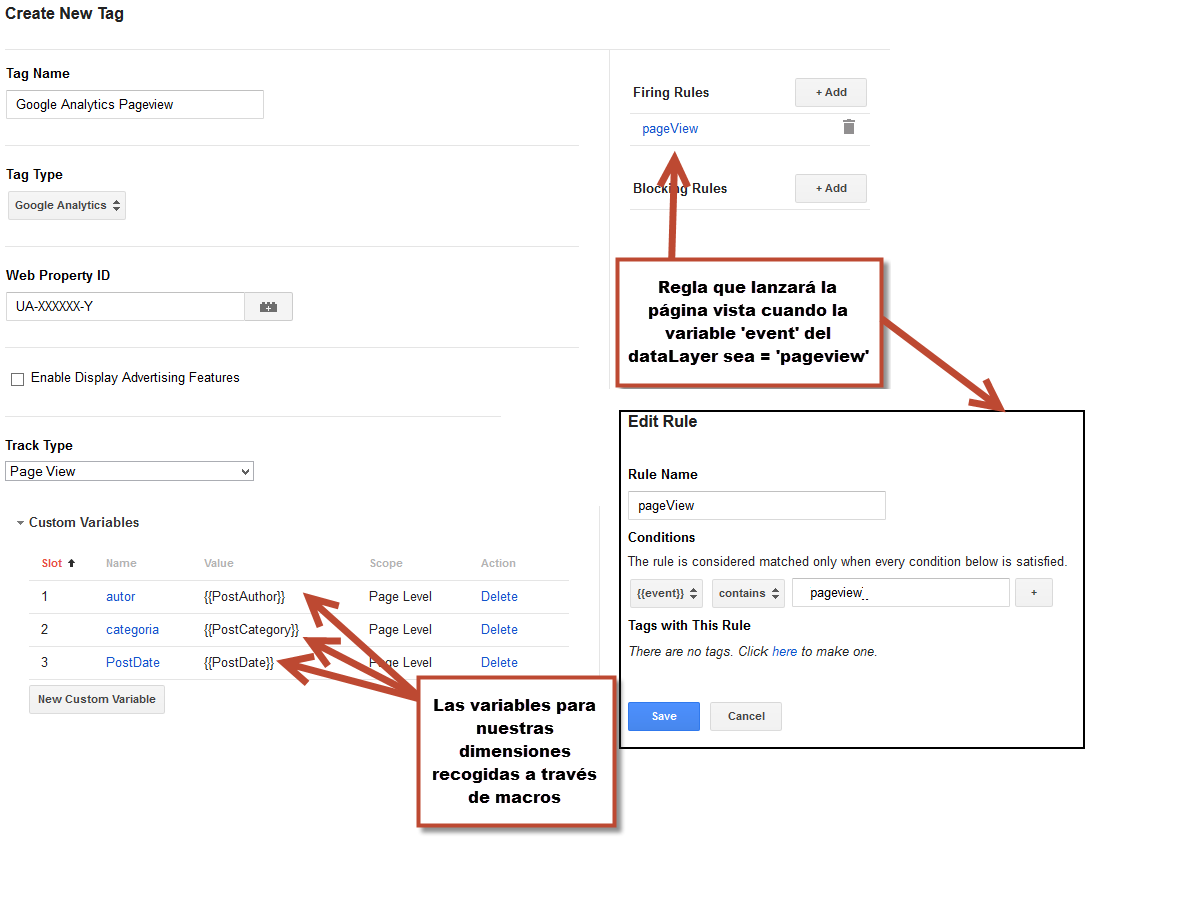
Continuando con nuestro ejemplo, vamos a crear un tag para registrar las páginas vistas de nuestro post, añadiendo variables personalizadas ( o custom dimensions si estamos utilizando Universal Analytics ) para registrar el autor de los posts, la fecha de publicación, el idioma y la categoría en la que está publicado nuestro post.
En vez de configurar el tag de página vista en base a una regla de que lo lance cada vez que se cargue una página, vamos a hacerlo cada vez que 'event' tenga el valor de 'pageview' . Esto puede parecer más complicado que hacerlo para todas las páginas, pero así estaremos sentando la misma forma de trabajar que con los eventos, social tracking, user timings, ecommerce o cualquier otro tipo de hit que esté disponible.
¿ Qué ventajas tiene todo esto ?
- Organización de los tags.
- Si tuviésemos una cuenta de Rollup podríamos configurarla de forma sencilla y rápida.
- Si más adelante quisiéramos configurar otra herramienta de medición com KissMetrics, Piwik, o incluso un propia, tendríamos toda la información necesaria para poder configurar nuestros tags de forma dinámica.
- No necesitaremos un tag diferente para cada tipo de hit diferente, por ejemplo tener uno por cada tipo de Evento enviado, tendríamos tan solo 1 tag de Event Tracking, del cual podríamos lanzar cuando el valor de "event" en el dataLayer sea igual a "gaEvent" , y coger los valores de categoría, acción, etiqueta o valor en base a los valores que tengamos en el dataLayer.
¿ Y cuáles son las desventajas ?
- Necesidad de interacción y cooperación con el departamento de IT para que implementen el dataLayer.
Realmente no se trata de una desventaja, si no que desmonta la premisa de que las herramientas de Tag Management son para la gente de Marketing y que abstraen las implementaciones de la necesidad del departamento de IT o programación.
Desde mi punto de vista más que eliminar el departamento de IT lo que conseguimos es que la colaboración entre ambas partes sea más satisfactoria, eliminando de ciertamente manera los problemas que suelen surgir a la hora de implementar los tags ( tags con string fijas cuando deberían ser variables, problemas de copypaste ). Por nuestra parte los Analistas tan "solo" deberemos pasar la definición correcta del dataLayer para que ellos impriman un pequeño código de JavaScript que además en ningún caso influirá en el funcionamiento correcto de la página.
Hemos realizado un ejemplo con una página de un blog, pero vamos a ir a un ejemplo más avanzado y seguramente más visual, como podría ser el enviar una trasacción de E-commerce.
<script>
dataLayer = [{
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 11.99,
'transactionTax': 1.29,
'transactionShipping': 5,
'PaymentType': 'Visa',
'Coupon' : '15%offBlackFriday',
'ProductsViewed' : 14,
'TimeElapsedFromLanding' : 450,
'TimeElapsedFromFunnelStart' : 120,
'PurchaseType' : 'Big Purchase',
'Profit' : 2.95,
'UserTotalPurchases' : 10,
'PurchaseDate' : '20140208',
'UserRegisterDate' : '20081010'
'' : ''
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1,
'brand' : 'Nike',
'color' : 'black',
'hadSpecialPrice' : true
},{
'sku': 'AA1243544',
'name': 'Socks',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
'brand' : 'Vans',
'color' : 'white',
'hadSpecialPrice' : false
}]
}];
</script>
Como podemos ver nuestro dataLayer es mucho más completo de lo que suele ser habitualmente, tenemos datos de beneficio de la transacción, si se han utilizado cupones, tipo de compra ( basada en tramos, por ejemplo de 100e a 200e la consideremos una gran compra, etc ) , la fecha de la transacción, la fecha de registro del usuario, el tipo de método de pago utilizado, el color y marca de los productos del carrito, si los productos tenían un precio rebajado.
Por supuesto esto son ejemplos y no estoy queriendo decir que es lo que deberíamos utilizar, pero muchos de estos datos tan solo están disponibles desde el backend de nuestro E-Commerce y no suelen estar disponibles en las páginas de confirmación de compra, pero si que estarán disponibles de manera interna en la mayoría de E-commerce y por supuesto pidiéndolo con cariño a nuestros desarrolladores o al departmento IT de nuestros clientes podremos disponer de ellas.
Con todos estos datos disponibles en nuestro dataLayer, podremos añadir Dimensiones Personalizadas cuando se realice una compra, pudiendo luego segmentar nuestras transacciones para poder entender como está funcionando realmente nuestra tienda.
Con el ejemplo que estamos viendo, podremos ver que tipo de pago se utiliza en nuestra web, o si un tipo de pago se utiliza más con las comprar de gran valor, que colores o marcas son las más populares, si funcionan los productos rebajados de precio, poder ver el tiempo que tardan los usuarios en comprar desde que aterrizan en la página o el tiempo que tardan en completar el proceso de checkout o incluso realizar estudios cohort en base al total de compras realizadas por el usuario, en base a la fecha de las transacciones o incluso en base a la fecha de registro de los usuarios.
Como dispondremos de los datos en nuestro dataLayer, podremos utilizar estos datos para nuestros tags de Google Analytics o para cualquier otro tipo de Tag que queramos, sin la necesidad de enviar tags con datos específicos para cada herramienta a departamente de IT :)