Locating legacy hardcoded events and pageviews using Google Tag Manager
If you're migrating from classic Google Analytics (_gaq object) to Universal Analytics, or planning to migrate your old hardcoded events to use Google Tag Manager you may have run in the case that not all old tracked was really removed from the site by the client. And it's really hard to find it out.
We'll learn today how to track this situation natively using just in-built Google Tag Manager features and allowing us to track all those all coded tracked within our Google Analytics data using events, so we can fix them and without the need of crawling your website.
We're going to use Google Tag Manager CSS Selectors to find out those old tags and then firing an events to help us to easily view in GA where are those old codes hidden without needing to deep-crawl the sites and helping us having a clean migration.
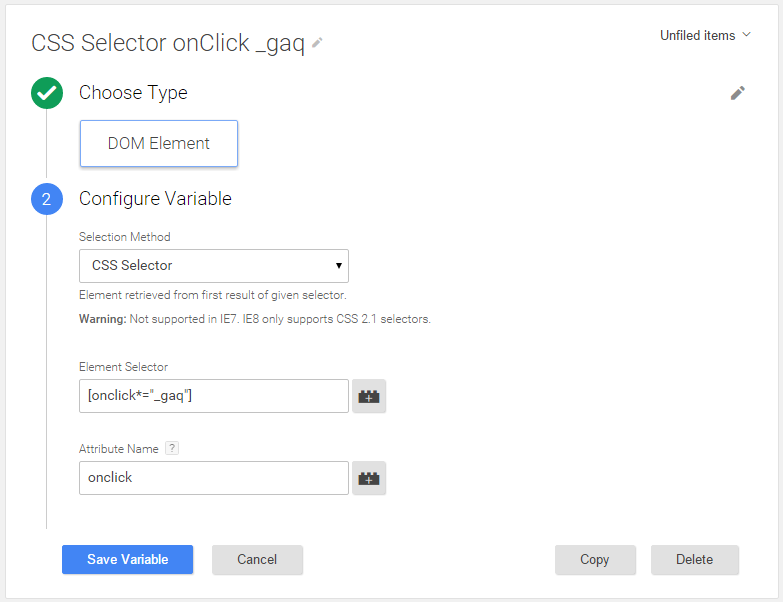
We'll need to create a new variable in Google Tag Manager, as it's shown in the screenshot below:

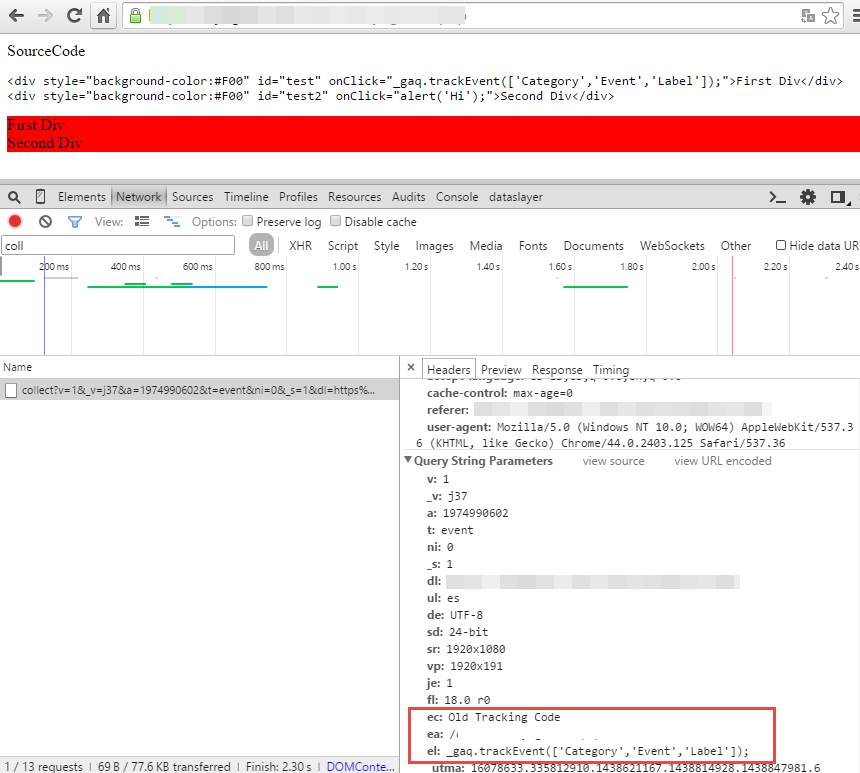
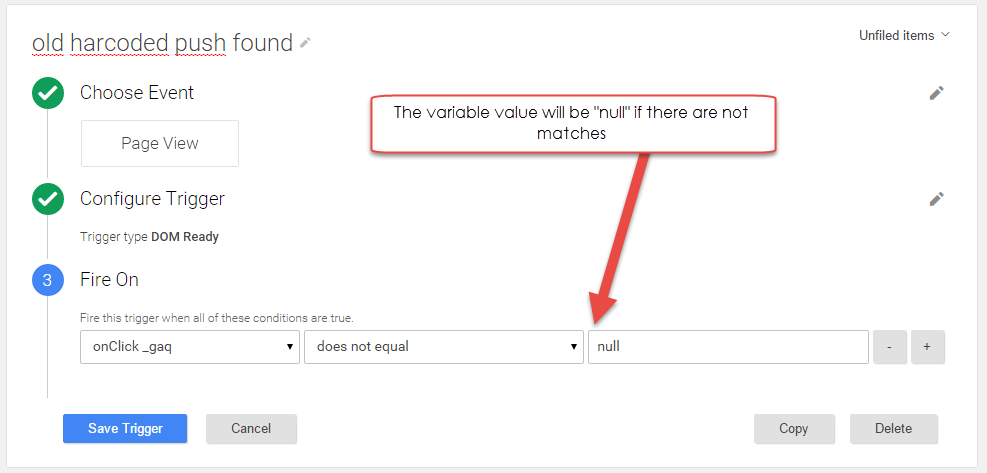
This variable will look for all onclick attributes available in the current page, containing the "_gaq" string. If there's any onclick containing a _gaq push, the whole value of the onclick attribute will be returned, if not the value for this variable will be "null". Knowing this let's configure our trigger that is going to be fired when there's a match.

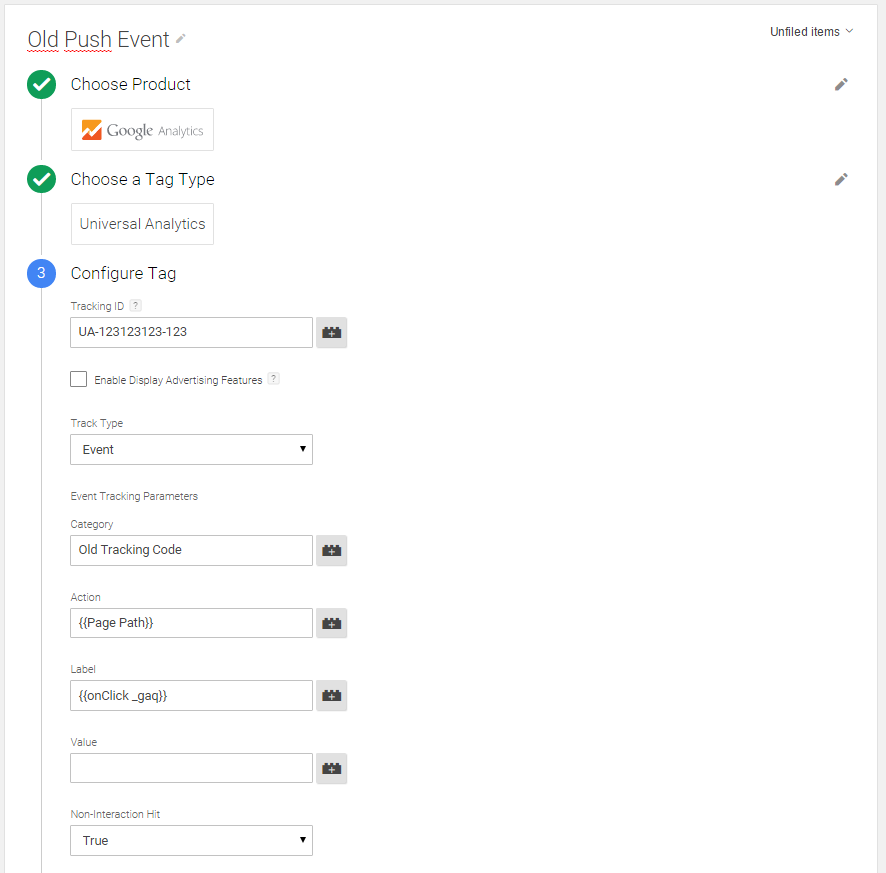
Now we only need to setup an Event to record the pages where the old hardcoded tracking is present.
We'll record the current page path, along with the full push that was found.

Note: We'll need to set the event Non-Interaction switch to true, to avoid messing the bounce rate. After this an event will be fired is any old _gaq push is found within all the onclick attributes in the current page.