Mide el engagement de tus videos con Google Analytics
Seguramente, nos habremos planteado muchas veces, si nuestros videos promocionales están realmente funcionando, imaginemos por ejemplo que creamos una landing donde ponemos un video de qué hace nuestro producto.
Casi todos los ejemplos de medición de videos que he encontrado por Internet, se basan en decir cuantas veces se ha hecho click en los botones de play, pause y stop. Pero eso no nos da una visión real del nivel de compromiso ( engagement ), que produce el video sobre nuestros usuarios y por lo tanto en el ratio de conversión.
- ¿ Cuantas veces se carga el video ? ( listo para reproducir, no visualización de la páginas donde está embebido ) .
- Cuantas veces se finaliza totalmente el video.
- Cuantas veces se hace click en los botones de Play, Stop , Pause.
- Y lo más importante qué porcentaje del video se ve por nuestros usuarios, a través de un funnel de abandono de visualización.
- Ven los usuarios el video completo
- Hay alguna parte del video,en el cual la mayoría de usuarios lo abandonan ( tal vez el video sea demasiado largo, o demasiado aburrido, o simplemente no se corresponde con lo que nuestros usuarios están buscando.
- Cambio de calidad/resoluciones. Si el usuario cambia a una resolución o calidad superior claramente nos estará indicando que está realmente interesado en el video.
- Silenciar o cambios de volumen. Si el usuario hace un mute del audio del video, nos puede indicar que la música no le gusta, o que no es interesando lo que se oye en el. AL contrario si sube el volumen nos da a entender que es interesante, o tal vez que el volumen del audio del video es demasiado bajo.
- Cambio a pantalla completa. Es otro indicador de que el video le está interesando a los usuarios, si no, no se molestarían en verlo a pantalla completa.
- Errores en la carga del video. Podríamos monitorizar también si el video no se carga para algunos usuarios e incluso a través de Google Analytics, segmentarlos para ver si es un errores especifico de algún país, navegador, etc.
- Errores de buffering. A veces los videos van lentos y se cortan durante la reproducción, esto puede influir muy negativamente en la conversión de nuestra landing.
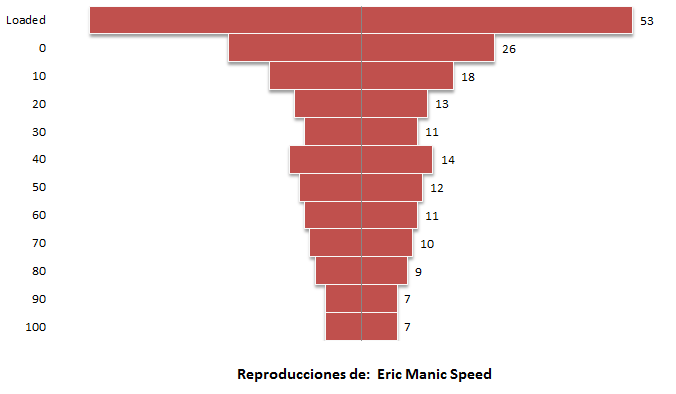
Para realizar una pequeña demostación hemos utilizado el video de Eric Speed Maniac , deberemos ponernos en la situación de que este es un video promocional en nuestra landing, mostrando por ejemplo como funcionan nuestros servicios, o cualquier video corporativo.
Para ello hemos utilizado las herramientas que nos ofrecen YouTube y Google Analytics , a través de su API de reproducción y Event Tracking, para poder realizar un seguimiento más específico del resultado que obtienen nuestros videos promocionales en nuestros usuarios de la siguiente manera: Mirando que porcentaje del video es visto por los usuarios y creando un gráfico de pirámide para ver los resultados de forma gráfica.
Lo que vamos a conseguir es la siguiente gráfica:
En este gráfico podremos ver, sobre el porcentaje total de duración del video cuanta usuarios ha ido abandonando la visualización de este. De esta manera, podremos saber si nuestros videos le parecen realmente interesantes a nuestros usuarios, para con ello poder mejorarlos, y con ello mejorar la conversión.
enablejsapi=1&playerapiid=player1
Aquí el script completo:
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load("swfobject", "2.1");
</script>
<script type="text/javascript">
function updateHTML(elmId, value) {
document.getElementById(elmId).innerHTML = value;
}
function onPlayerError(errorCode) {
alert("An error occured of type:" + errorCode);
}
function onPlayerStateChange(newState) {
updateHTML("playerState", newState);
}
function updatePlayerInfo() {
var percent = "cargado";
if(ytplayer && ytplayer.getDuration) {
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>0)
percent = '0';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>10)
percent = '10';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>20)
percent = '20';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>30)
percent = '30';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>40)
percent = '40';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>50)
percent = '50';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>60)
percent = '60';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>70)
percent = '70';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>80)
percent = '80';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())>90)
percent = '90';
if(Math.round((ytplayer.getCurrentTime()*100)/ytplayer.getDuration())==100)
percent = '100';
if(percent_tmp != percent)
{
_gaq.push(['_trackEvent', 'Videos', 'Status', percent]);
percent_tmp = percent;
}}
}
function onYouTubePlayerReady(playerId) {
ytplayer = document.getElementById("ytPlayer");
percent_tmp = -1;
setInterval(updatePlayerInfo, 1000);
updatePlayerInfo();
ytplayer.addEventListener("onStateChange", "onPlayerStateChange");
ytplayer.addEventListener("onError", "onPlayerError");
}
function loadPlayer() {
var videoID = "rfouqNtKtoQ"
var params = { allowScriptAccess: "always" };
var atts = { id: "ytPlayer" };
swfobject.embedSWF("http://www.youtube.com/v/" + videoID +
"?version=3&enablejsapi=1&playerapiid=player1",
"videoDiv", "480", "295", "9", null, null, params, atts);
}
function _run() {
loadPlayer();
}
google.setOnLoadCallback(_run);
</script>
Podéis ver el ejemplo en funcionamiento en la siguiente dirección:
Para vuestra comodidad os incluímos un archivo en Excel en el cual tan solo deberéis rellenar la primera columna con los valores que os devuelva el API de Google Analytics, para facilitaros las cosas aquí tenéis un enlace al tipo de llamada que tendríais que realizar directamente en el Google Analytics API Explorer.
Url al reporte en el GA API Explorer 2 * Como vemos tan solo hay un tipo de Acción "Status", podríamos utilizar status_ID_VIDEO y de esta manera poder medir varios videos de forma individual.
* Como vemos tan solo hay un tipo de Acción "Status", podríamos utilizar status_ID_VIDEO y de esta manera poder medir varios videos de forma individual.
Al igual que YouTube nos ofrece estas posibilidades, Vimeo dispone de un micro-framework llamado froogaloop que nos ofrece también estás posibilidades. Y reproductores como jwplayer y flowplayer.
Si tienes alguna sugerencia, déja un comentario en el post :) .