#proTip - Proactively Cookies Auditing with Google Tag Manager and Google Analytics
Since GDPR was announced and more even with the rise of Safari's ITP and the other upcoming protection feature by the other major browsers, the concers about users privacy was grown which is really nice.
But despite browsers taking some actions to prevent the abuses, it's difficult to follow up the current cookies being used in our sites because we may end finding new ones that has been added by the developers, or some new pixel added by someone into our TMS.
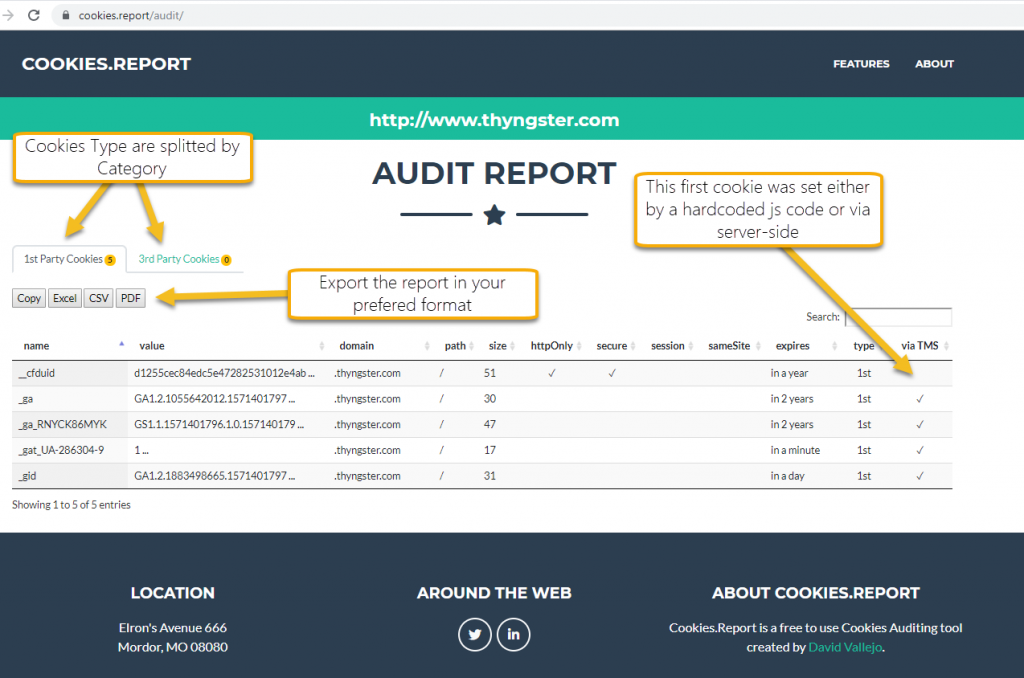
For helping on this task, some weeks I launched Cookies.Report which is a online tool for checking the cookies generated by a site. It has some special features that will make the report more useful than just looking the cookies tab in our browser:
- Report it's run within a fully clean browser state. This is we won't be targetting personal cookies that we may have because we're logged somewhere else, or old cookies that we may have in place since time immemorial
- The report will split the first and third parties cookies, so you can easily identify them
- The report will tell you which cookies are set within a TMS ( currently Google Tag Manager and Tealium are supported ), or which ones are set in some other way ( hardcoded tags )
- You will be able to export the cookies in xls, csv or pdf to share it with anyone else

Proactively Tracking Cookies
This is going to be a easy code, we'll just to use the following snippet to pass a list of current cookies names into the user browsers into a variable and then we could pass it as a custom dimension in our pageview/event hits!.
function(){
document.cookie.split(';').map(function(c) {
return c.split('=')[0].replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
}).join("|");
}There's a point to have in mind, if it's the first time the user gets into the page it may happen that our pageview fires before our other javascripts are loaded and therefore we may be missing that data just on the landing pages.
You could use a non-interactianal event that fires on DomReady of Window.load if this is a issue for you.
Having the code needed to get the cookies list, we may think in some other more explicit workaround that may save hits. For example: We may generate a hash of the current cookies list, and just send an event each time that it changes, this way we'll only be sending the data once each time a new cookie is added.
After we start receiving the data, we will be able to do/know a lot of interesting things.
- When a new cookies was added to the site
- Which are the most set cookies
- In which pages are the cookies being set
- Setting an alert if dimension hold some forbidden cookie name
Hope someone find this useful in some way. Happy to listen to any comment you may have about this approach :)