Pushing custom commands to Universal Analytics before Pageview tag execution
Since I wrote the post about how to send a local copy of Universal Analytics hits I've been looking for a way to get this working within Google Tag Manager. But there's no way to send anything between the tracker creating and the hit firing on GTM.
Some time ago there was a discussion thread on Twitter commenting this problem:
@calebwhitmore @SimoAhava @DanielJTruman @peter_oneill cHTML is small price to pay for avoiding polluting data with redundant events
— Carmen Mardiros (@carmenmardiros) April 7, 2015
And even Simo Ahava wrote a post about it afterwards: http://www.simoahava.com/analytics/access-the-tracker-object-in-your-page-view-tag/
Today I had some free time after lunch and I decided to get this working in my own way so and I'm showing a way to achive this in a pretty standard way, with multi-tracker support, with just one single HTML tag (affecting all hits sent by GTM) and still not needing to initialize the tracker within a Custom HTML tag, so you will just continue using the predefined Universal Analytics tags on Google Tag Manager. you remember I wrote about how Universal Analytics snippet works some time ago, and we're going to use the stuff learned there on this post.
Universal Analytics creates a global 'ga' object, and then a queue ('q' parameter) to process it later on(when analytics.js has been fully loaded) , this way:
window['ga']=window['ga']||function(){
(window['ga'].q=window['ga'].q||[]).push(arguments);
}
Google Tag Manager does nothing else but using the analytics.js API to track things then we're going to hook our needed code right after the create command has been pushed to the queue:
The following tag will us to set the current tracker clientID as the custom dimension 10:
window['ga']=window['ga']||function(){
(window['ga'].q=window['ga'].q||[]).push(arguments);
if(arguments[0]=="create")
{
// Code that is going to be added to the queue after the create command
ga(function() {
tracker = ga.getAll()[ga.getAll().length-1];
tracker.set('dimension10', tracker.get('clientId'));
});
}
Yeah, that's all , as easy as that, we won't need to deal with dataLayer pushes, wait for something to be executed and better of all it will work for any Universal Analytics tags being fired from GTM.
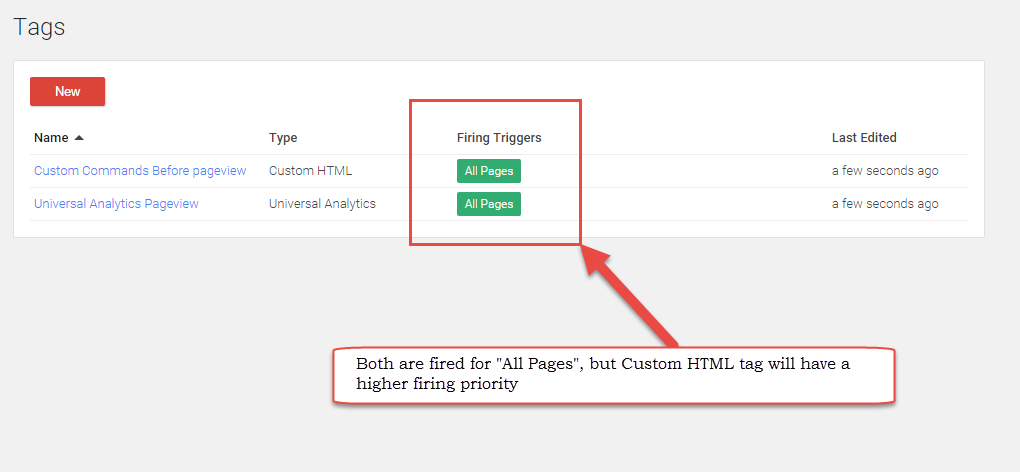
There's just one more thing we will need to do, and it's set the firing priority for this tag to a high value (100 or so) and firing trigger to "All Pages" so it gets executed as soon as possible and before any other tag firing at "all pages" time by Google Tag Manager.
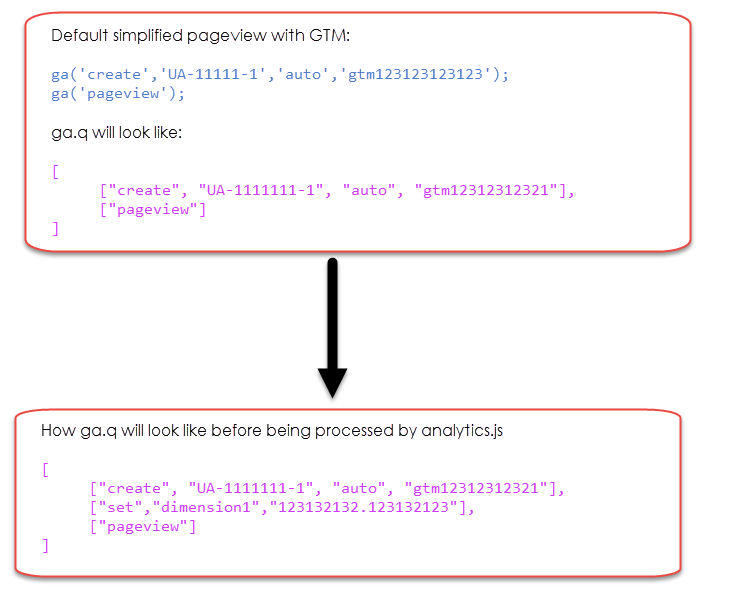
Let's take a look about how the queue would look without our code, and how it will end being after we hooked our code into it:
When analytics.js starts to proccess the current commands queue, it will be process the new pushes we added right after the tracker has been created and before it sends the hit.
This will not just allow to set custom dimensions on GA, we could use to work with the Universal Analytics Tasks , or we could use it to grab our testing values before Universal Pageview has been sent, or anything you ever wanted to do before the first hit was being fired and you never were able to control due to the asynchronously loaded tags by Google Tag Manager.
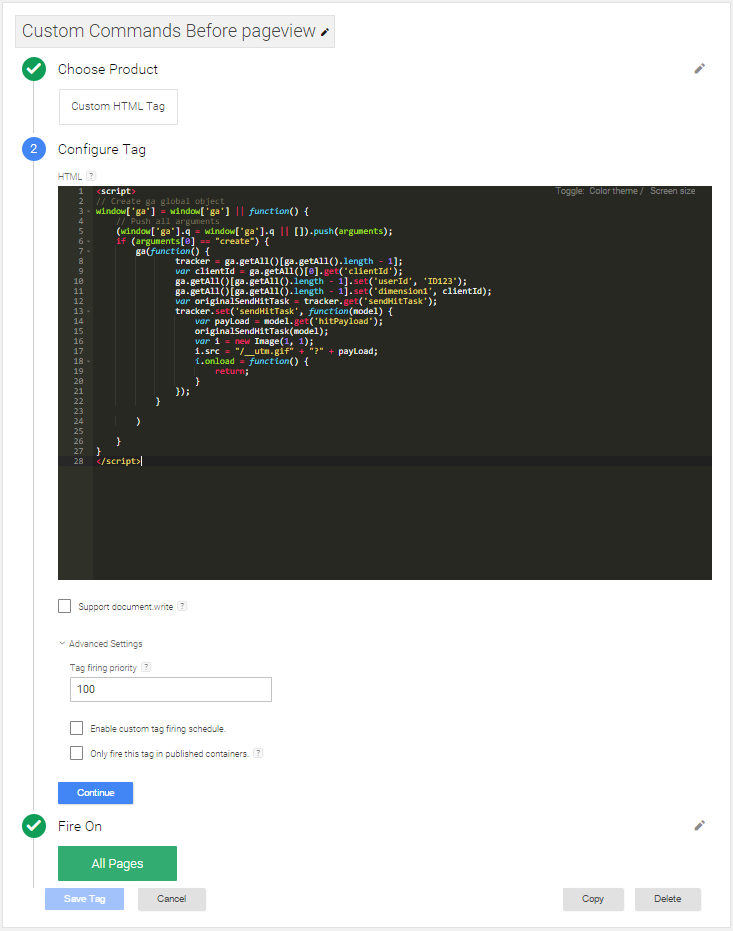
To finish, let's take a look to how would our tag look if we would like to send a local copy of universal hits:
Find the code below:
Thanks go to @AnalyticsNinja for helping me to test it.