Storage-Less Session Tracking with Google Analytics
This weekend I was doing a, long-due, room cleanup and I found buried in the bottom of a drawer an old hard I was using some years ago. Within it's content I found one folder named "WIP" ( Work In Progress ) and there I found some experiments, tools and proof of concepts I was working on 4-5 years ago and that got lost on the desk drawer when I upgraded my computer to a SSD drives.
It seems that at some point I was playing around with some way of doing a "storage-less" session tracking for Universal Analytics.
We'll be relying on the window.name to keep our clientId across our user's navigation journey. There will be some handicaps of course, but at some point someone may find these handicaps a reasonable price for keeping their users privacy in place.
The
window.nameproperty is used for setting targets for hyperlinks ( if you even wondered how some sites can open links on some specific window/tab ).
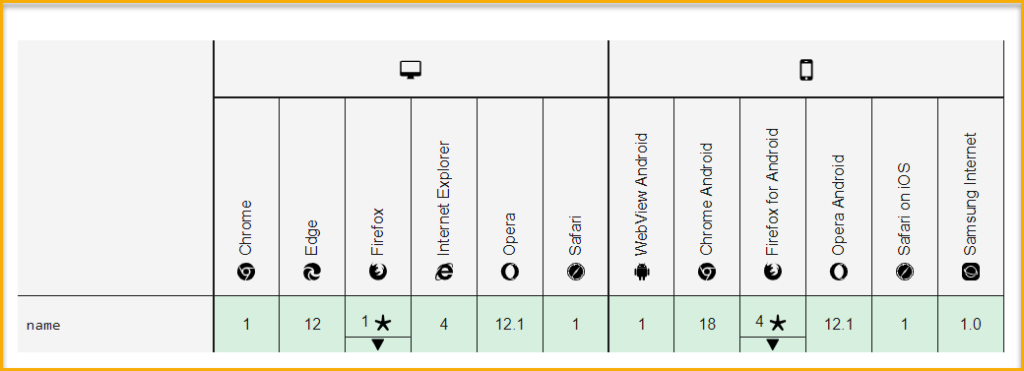
Another good point is that is widely supported. While on JavaScript 1 it was a only read property since JavaScript 1.1 it's a read/write.

With all this said, let's started setting up everything for our tracking in Google Tag Manager , we'll be only need 2 variables, one will be simple JavaScript Variable that we'll be using for reading the clientId from the window.name property back to the tracker ( Universal Analytics Tag ), and a customTask Variable for writing the clientId.
We'll just need 2 variables for getting the tracking in place, one will trying to read the clientId from the window.name property and will return undefined if it's not set. For sanity reasons, we're encoding the clientId using BASE64 and using a prefix to properly detect if the current stored value stored is valid. We'll be using this variable as the clientId field in our tags:
The second one, it's pretty simple customTask variable , that we'll grabbing the clientId from the tracker model and writting it down to our window.name property.
cjs - customTask - set window.name
function(){
return function(model) {
window.name = "CLT:" + btoa(String(model.get('clientId')));
}
}
cjs - clientId
function(){
if(window.name.match(/^CLT/)){
return atob(window.name.split('CLT:')[1]);
}else{
return undefined
};
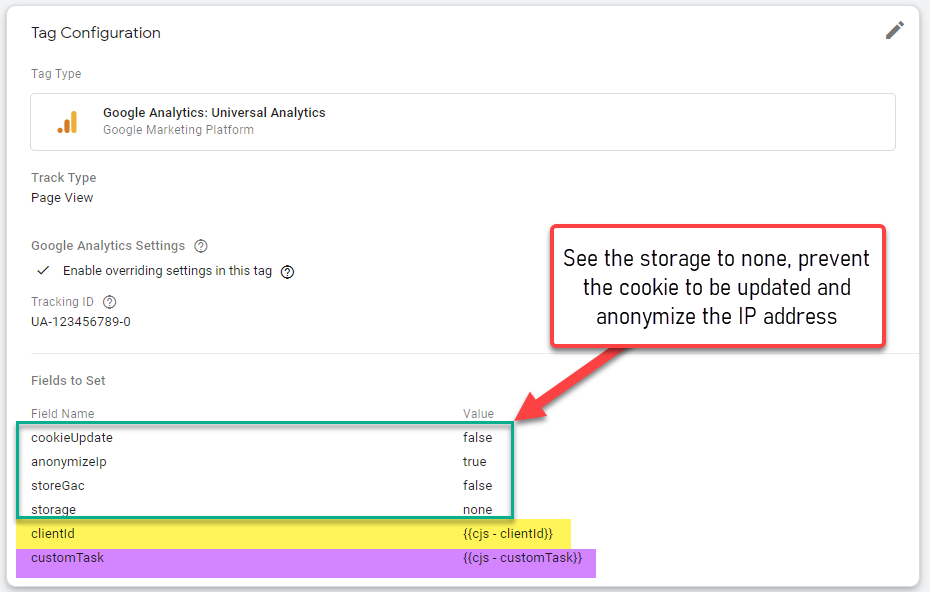
}Now that we have everything, let's configure our tags, we'll need to set the "storage" and "cookieUpdate" fields to none and false to properly prevent our tracker to set any cookie.
Since we want to make this 100% GDRP/Privacy compliant, we're seeting the storeGac to false and we're switching on the IP anonimization.

We're all set now. Our clientId will be kept as long as the user stays on the current tab. This means that the client won't be kept if:
- Open a links on a new tab/window ( target: _blank or right clicking on a link )
I know this tracking approach won't be enough for most of users, needing to keep the current users cross-session state across sessions, but it will be enough if we only want to track sessions.
Also, take in mind that the mainly pourpose of this post is showing a way