Tracking the Hover Intent with Google Tag Manager
At the moment, Google Tag Manager listeners are limited to Form Submits, Link Clicks and Clicks (for any DOM element). We are going to write a custom listener for hover intents by users. This means that we're not only to do something when the user pass the mouse pointer over an element, but instead we're waiting a certain time with the mouse over the element before submitting the action to GTM.
For this we're going to use the mouseenter and the mouseleave javascript events.
The mouseenter event is fired when the mouse is moved over a DOM element, e mouseleave in the other side is fired when the mouse leaves the DOM Element.
So we are going to start a time, when the mouseenter event occurs, and then the mouseleave event to disable the previous time. This way, if the pointer is not over an element for the set time, nothing will be sent to Google Tag Manager.
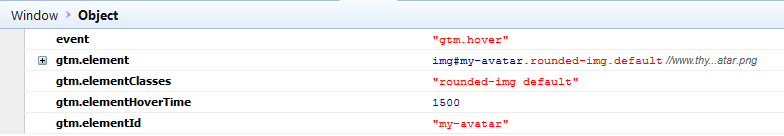
Instead of pushing our data as we usually do, this time we'll do it the same way Google Tag Manager does with it's built-in listeners, so we'll be pushing a gtm.hover event to the dataLayer that will look this way:

We'll have the current gtm.element info, and the gtm.elementClasses , gtm.elementId as we have with the others listeners in Google Tag Manager to allow us to set our triggers.
We'll need to create a new tag, let's call it for example : "TOOL - Hover Intents Listener" and let's put the following code into that tag:
// Tracking Top Links Hover Menus
function trackHoverIntent(selector, time) {
var timeoutId;
var elements = window.document.querySelectorAll(selector);
for (var i = 0; i < elements.length; i++) {
elements[i].addEventListener('mouseenter', function(event) {
var targetElement = event.target || event.srcElement;
var classes = targetElement.className;
var id = targetElement.id;
if (!timeoutId) {
timeoutId = window.setTimeout(function() {
dataLayer.push({
'event': 'gtm.hover',
'gtm.element': targetElement,
'gtm.elementClasses': classes,
'gtm.elementId': id,
'gtm.elementHoverTime': time
});
timeoutId = null;
}, time);
}
});
}
for (var i = 0; i < elements.length; i++) {
elements[i].addEventListener('mouseleave', function() {
if (timeoutId) {
window.clearTimeout(timeoutId);
timeoutId = null;
}
});
}
}#Tip: Remember to put the code above betweentags if you don't wanna inject a bunch of code into your visible HTML code.
Then we'll need to add the listeners to the elements we want this way:
trackHoverIntent('img.thumbnail', 1500);For example this code above will send a gtm.hover event everytime the visitor moves his mouse over an image with the class "thumbnail" for more than 1.5 seconds.